Un Framework es un conjunto de herramientas, librerias, buenas practicas y convenciones que permiten saltarse las tareas repetitivas.
Tailwind CSS es un Framework de CSS. Fue creado para que nunca más escribas en una hoja de estilo y que puedas personalizar cualquier componente de la página web, sin sufrir dolores de cabeza.
Por permitir la personalización de manera sencilla y ser compatible con los Framework web más populares (React, Angular, Vue y Svelte). Tailwind CSS puede ser la solución que buscas.
Por eso les traigo algunos conceptos que me parecen claves para aprender este Framework, no sufrir en el intento y decirle adios a la sintaxis de CSS.
Utility First
"Crear componentes complejos a partir de un conjunto de utilidades primitivas"
Ya se, ¿Eso que significa?.
Tailwind CSS no tiene componentes ya hechos como los otros Framework de CSS.
En cambio, posee clases de utilidad, cada clase que coloquemos en el HTML representa un selector CSS. Por ejemplo:
<div class="absolute"> Hola </div>
la clase absolute representa el selector absolute. Así es con la mayoría de las clases que tiene el Framework para evitar escribir CSS.
Responsive Design
La manera de aplicar estilos en Tailwind CSS es con clases en el HTML y cada una de las clases tiene la oportunidad de aplicarse en varios tipos de pantalla.
En Tailwind tenemos breakpoint, es lo que detecta el tipo de pantalla donde estemos y adapta la pagina web a ese dispositivo. Comodamente se puede hacer un desarrollo Mobile First, es decir, desarrollar primero para moviles y después para escritorio.
Preflight
Los navegadores vienen con un tamaño de letra, margenes, padding, entre otros estilos que aplican por defecto. Esto puede llegar a ser molesto y en la mayoría de casos las primeras lineas de CSS son para quitar esos estilos.
Tailwind CSS normaliza los estilos, es decir, quita todos los estilos que añade el navegador por defecto. Esto es llamado Preflight.
Conclusión
El Framework resuelve el problema de escribir CSS, sin embargo, esto no te salva de aprender CSS. Es necesario saber sobre los estilos y así escribir las clases necesarias para contruir el componente deseado.
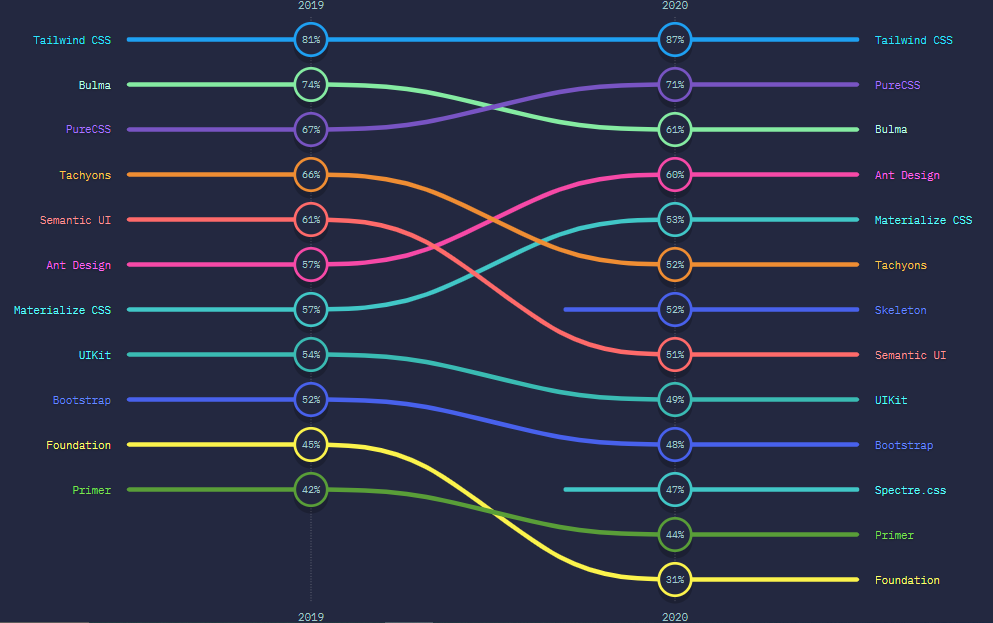
En el State of CSS 2020 (Una encuesta sobre las tecnologias relacionadas sobre CSS). Tailwind CSS fue el framework de CSS que más satisfacción a dejado a quienes lo han usado.

Muchas gracias por leer y esten atentos a futuras actualizaciones.

