La carga de las imágenes es uno de los principales problemas en al momento de cargar una página, pues las imágenes suelen representar más del 80% de los datos transferidos desde el servidor al cliente, lo que puede tener un impacto significativo para el tiempo de carga de la página y con ello, una penalización por parte de los motores de búsqueda.
Una de las mejores estrategias para mejorar la experiencia del usuario es evitar que todas las imágenes sean cargadas desde el inicio, retazando la carga hasta que el usuario se aproxime a la sección donde se verá la imagen, para esto, podemos utilizar la poción del scroll para determina si el usuario está cercas de llegar a la imagen y entonces si, descargar la imagen. Esta estrategia permite que el navegador se centre en descargar y ejecutar los recursos más importantes para hacer interactiva la página lo más rápido posible.
Lazy loading
Para demostrar como implementar la carga perezosa de imágenes vamos hacer uso la la librería react-lazy-load, una excelente utilidad que nos permite hacer cargas perezosas de cualquier cosa, pero en este caso las vamos a utilizar para cargar imágenes.
Antes de comenzar, puedes descargar todo el código fuente de este ejemplo desde nuestro repositorio en GitHub: https://github.com/Centripio/blog-react-lazy-loading.git
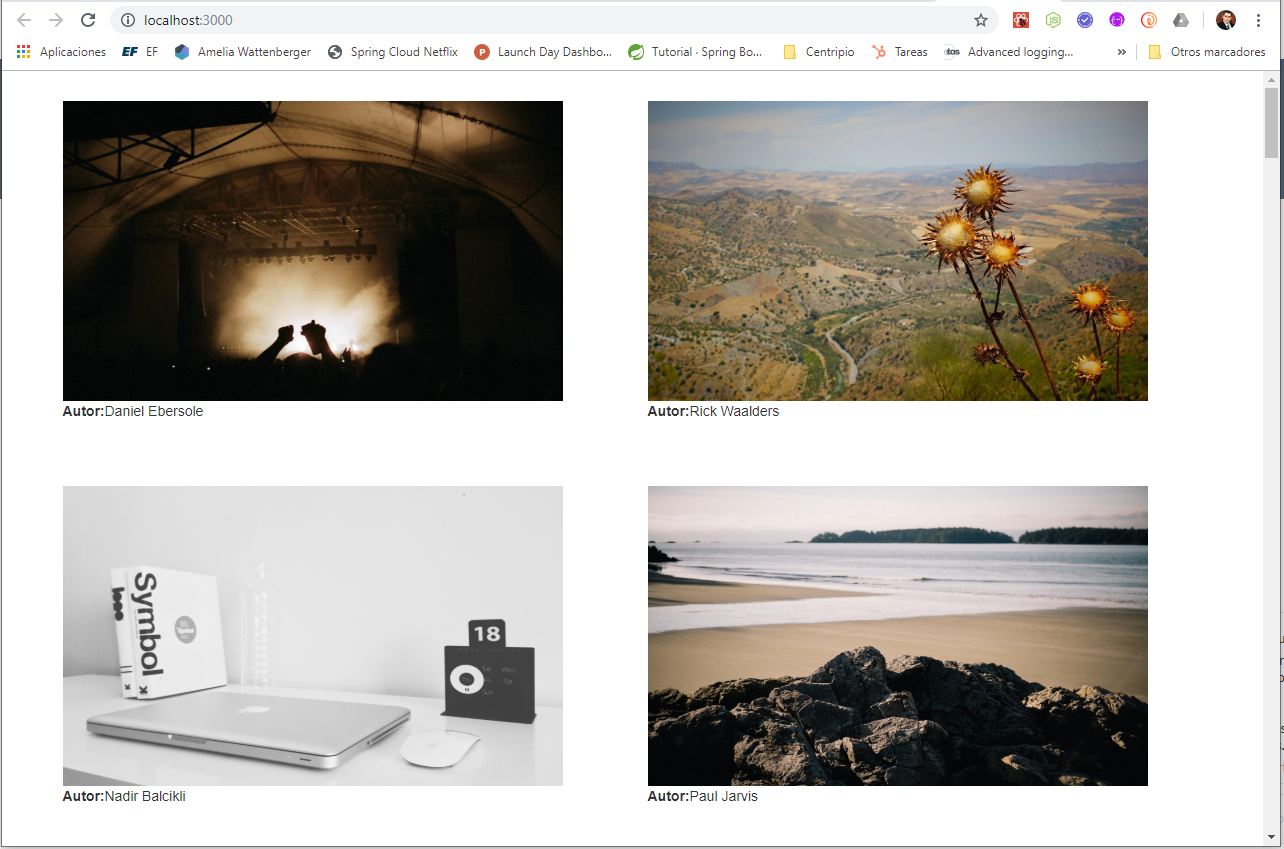
Ahora bien, lo primero que haremos será ver como es que la página se visualiza la página terminada:

Como podemos apreciar, es una simple página que muestra una serie de imágenes en una grilla, lo interesante es que la página carga 100 imágenes, las cuales se irán cargando a medida que hacemos scroll.
El código que genera esta página es la siguiente:
import React,{useState, useEffect} from 'react';
import './App.css';
import LazyLoad from 'react-lazy-load';
function App() {
const [state, setState] = useState([])
useEffect(() => {
fetch('https://picsum.photos/v2/list?page=2&limit=100')
.then(res => res.json())
.then(res => {
console.log(res)
setState(res)
})
}, [])
return (
<div>
<div className="container">
<div className="row">
{
state.map(image =>
<div className="col-xs-6" key={image.id}>
<article className="card">
<div className="card-header">
<LazyLoad width={"100%"} debounce={false} offsetVertical={200}>
<img src={image.download_url} alt={image.author}></img>
</LazyLoad>
</div>
<div className="card-body">
<label>Autor: </label><span>{image.author}</span>
</div>
</article>
</div>
)
}
</div>
</div>
</div>
);
}
export default App;La mágica la podemos ver en las líneas 27 a 29, donde tenemos una imagen (<img>) envuelta entre un componente LazyLoad, este último tiene la propiedad offsetVertical, la cual define el número de píxeles a los que estamos de llegar a al imagen, cuando el scroll está por debajo de esos píxeles, todo lo contenido dentro de esta etiqueta será cargado de forma automática, de esta forma, el navegador montará la etiqueta img y la imagen será cargada.
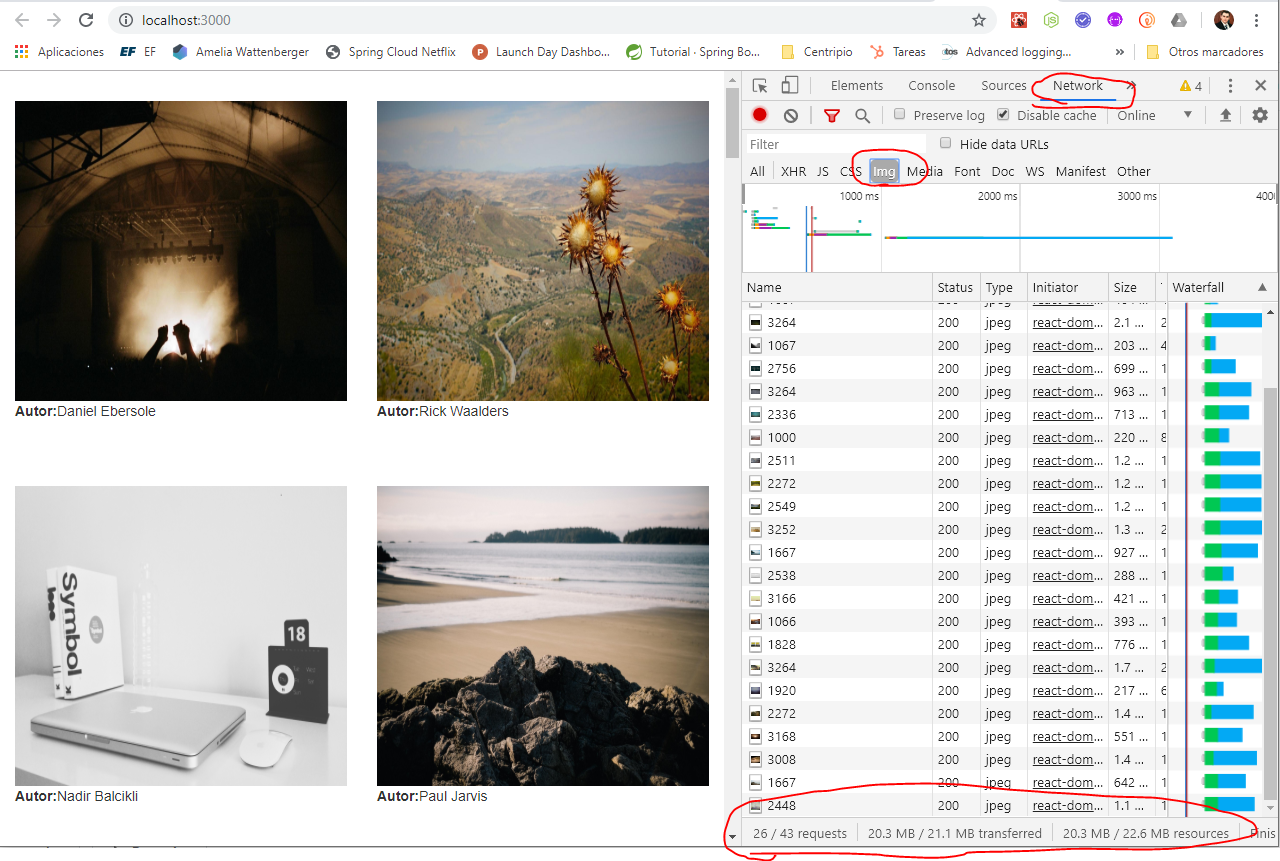
Pero para comprobar si esta realmente está funcionado, vamos a apoyarnos de las herramientas de desarrollador que incluye Google Chrome, para esto, abriremos el inspector de elementos (Ctrl + Mayus + I) y nos ubicaremos en la sección de Network y filtraremos los resultados por imágenes:

Una vez que estemos allí será necesario actualiza la página para ver todos los resultados. Ahora bien, en la parte de hasta abajo, podremos ver el resumen de los recursos cargados y el total en MB descargados por la página. En este caso, la página ha descargado un total de 21.1 MB, pero lo interesante viene al momento de hacer Scroll, por lo con la el inspector abierto, haremos Scroll hasta el final de la página:

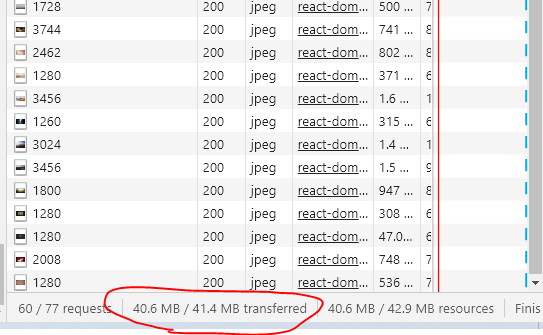
¿Que fue lo que pasó? simple, mientras hacíamos Scroll, las páginas comenzaron a descargarse y mostrarse, por lo que podemos ver que el total de MB descargados subido a 41.4 BM, esto quiere decir que evitamos la carga inicial de 20 MB, lo cual es una cantidad ENORME!!!
Conclusiones
La carga perezosa es una de las estrategias más importantes para ofrecer al usuario una mejor experiencia, carga los recursos a demanda y a medida que el usuario va recorriendo la página, evitando con esto que todos los recursos de la página sean cargados de golpe.
Por otra parte, estamos liberando de una gran carga al servidor, pues muchas de los recursos cargados nunca serán vistos por los usuarios.
Si quieres aprender más sobre React, te invitamos a ver nuestro curso de Mastering React donde aprenderás de los simple a lo avanzado en un curso súper completo.