Muy lejos han quedados los tiempos en que Tim Berners Lee (conocido como el padre de la WEB) estableció la primera comunicación entre un cliente y un servidor utilizando el protocolo HTTP (noviembre de 1989). Desde entonces se ha iniciado una carrera si tregua por crear las mejores tecnologías para mejorar la WEB y hacer la vida del programador más fácil.
A medida que pasan los años las tecnologías va evolucionando y cada vez es más fácil construir aplicaciones con menos esfuerzo; lo que antes hacia un científico de la computación, hoy en día lo puedo hacer un estudiante de universidad, o mejor aún gente sin estudios que aprendió con un video en Youtube.
Durante todo este proceso de evolución hemos pasado por las páginas web estáticas, la cuales toda la información se plasmaba en el documento HTML y este permanecía igual durante toda la vida, a menos que programador la actualizara manualmente y la deployara.
Luego llego la segunda revolución de la web con las páginas web dinámicas, las cuales permitían que el servidor creara las páginas web al vuelo, donde el contenido dependía de los parámetros de ejecución, URL y los datos guardado en la sesión. En esta época nacieron ASP, JSP, PHP, etc.
La llegada de AJAX marco la tercera generación de páginas web, en las cuales ya no era necesario refrescar la página cada vez que algo cambiara en el FrontEnd o en el BackEnd, en su lugar, AJAX permitía crear consultas asíncronas al servidor y actualizar la página por medio de JavaScript, dando una experiencia sin precedentes al usuario.
Hoy en día estamos en la era de las aplicaciones que funcionan casi en su totalidad con JavaScript y solo requieren del Back End para consultar o actualizar datos de la base de datos. Dejando toda la carga de construcción y actualización de las vistas al mismo navegador. Esta es la forma de trabajar con React.
React y el nuevo paradigma en el desarrollo web
React es sin duda una de las tecnologías web más revolucionarias de la actualidad, pues proporciona todo un mecanismo de desarrollo de aplicaciones totalmente desacoplado del backend y ejecutado 100% del lado del cliente.
React fue lanzado por primera vez en 2013 por Facebook y es actualmente mantenido por ellos mismo y la comunidad de código abierto, la cual se extiende alrededor del mundo. React, a diferencia de muchas tecnologías del desarrollo web, es una librería, lo que lo hace mucho más fácil de implementar en muchos desarrollos, ya que se encarga exclusivamente de la interface gráfica del usuario y consume los datos a través de API que por lo general son REST.
El nombre de React proviene de su capacidad de crear interfaces de usuario reactivas, la cual es la capacidad de una aplicación para actualizar toda la interface gráfica en cadena, como si se tratara de una formula en Excel, donde al cambiar el valor de una celda automáticamente actualiza todas las celdas que depende del valor actualizado y esto se repite con las celdas que a la vez dependía de estas últimas. De esta misma forma, React reacciona a los cambios y actualiza en cascada toda la interface gráfica.
Uno de los datos interesantes de React es que es ejecutado del lado del cliente (navegador), y no requiere de peticiones GET para cambiar de una página a otra, pues toda la aplicación es empaquetada en un solo archivo JavaScript (bundle.js) que es descargado por el cliente cuando entra por primera vez a la página. De esta forma, la aplicación solo requerirá del backend para recuperar y actualizar los datos.

La relación entre React y Web Components
Para comprender que es un Component, es importante entender antes el concepto de Web Components, para lo cual voy a citar su definición de Mozilla:
“Web Components consiste en distintas tecnologías independientes. Puedes pensar en Web Components como en widgets de interfaz de usuario reusables que son creados usando tecnología Web abierta. Son parte del navegador, y por lo tanto no necesitan bibliotecas externas como jQuery o Dojo. Un Web Component puede ser usado sin escribir código, simplemente añadiendo una sentencia para importarlo en una página HTML. Web Components usa capacidades estándar, nuevas o aún en desarrollo, del navegador.”
— mozilla.org
Web Components es experimental
 A pesar que el desarrollo web ya está apuntando al desarrollo de aplicaciones con Web Components, la realidad es que todavía está en una fase experimental o en desarrollo.
A pesar que el desarrollo web ya está apuntando al desarrollo de aplicaciones con Web Components, la realidad es que todavía está en una fase experimental o en desarrollo.
Como vimos, los Web Componentes son pequeños widgets que podemos simplemente ir añadiendo a nuestra página con tan solo importarlos y no requiere de programación.

En la imagen podemos ver la típica estructura de una página, la cual está construida mediante una serie de componentes que son importados para crear una página más compleja, la cual se convierte en un nuevo Componente más complejo.
Puede que esta imagen no impresione mucho, pues todas las tecnologías Web nos permiten crear archivos separados y luego simplemente incluirlos o importarlos en nuestra página, pero existe una diferencia fundamental, los Web componentes viven del lado del cliente y no del servidor. Además, en las tecnologías tradicionales, el servidor no envía al navegador un Web2 Component, por ejemplo, un tag , si no que más bien hace la traducción del archivo incluido a HTML, por lo que al final, lo que recibe el navegador es HTML puro.
Con los Web Componentes pasa algo diferente, pues el navegador si conoce de Web Components y es posible enviarle un tag personalizado como .
En React, si bien los componentes no son como tal Web Components, es posible simular su comportamiento, ya que es posible crear etiquetas personalizadas que simplemente utilizamos en conjunto con etiquetas HTML, sin embargo, React no regresa al navegador las etiquetas custom, si no que las traduce a HTML para que el navegador las pueda interpretar, con la gran diferencia que esto lo hace del lado del cliente.

Es posible que en el futuro, cuando los navegadores soporte Web Components en su totalidad, React pueda evolucionar para hora si, crear Web Components reales.
React y los estados
Otra de las características más importantes de React es que permite que los componentes tengan estado, el cual es un objeto JavaScript de contiene la información que ve el usuario en pantalla, pero también el estado puede determinar la forma en que una aplicación se muestra al usuario. Podemos ver el estado como el Model en la arquitectura MVC.
Para ilustrar mejor que es el estado, podemos imaginar un formulario de registro de registro o actualización de empleados. El cual estaría en modo edición cuando se trate de un nuevo empleado o pongamos al empleado existente en modo edición, pero si solo queremos consultar su información, entonces estaría en modo solo lectura:

En este ejemplo podemos apreciar la importancia del estado, pues el estado contendrá los datos del empleado y una bandera booleana que indique si el formulario está en modo edición. Si el componente está en modo lectura, entonces solo mostrara los datos del empleado en etiquetas <label>, pero si pasamos a edición, entonces los <label> se remplazan por etiquetas <input>, y una vez que guardamos los datos, entonces podemos pasar el formulario nuevamente a modo solo lectura.
Como podemos apreciar, los estados permiten representar la información en pantalla, pero al mismo tiempo, puede repercutir en la forma en que el componente muestra la información y se comporta.
Jerarquía de componentes
Dada la naturaleza de React, es normal que en una aplicación tengamos muchos componentes y muchos de estos importarán componentes dentro de ellos, que, a su vez, contendrá más componentes. Ha esta característica de crear nuevos componentes utilizando otros, se le conoce como Jerarquía de compones. Esta jerarquía puede verse como un árbol, donde la raíz sería el componente que abarque a todos los demás.

Shadow DOM
Dado que React se ejecuta del lado del navegador, este está obligado a arreglárseles solo para la actualización de las vistas. De esta forma React es el que tiene que decirle al navegador que elementos del DOM deberán ser actualizados para reflejar los cambios.
La forma que tiene React para identificar si un componente ha sido actualizado, es muy compleja, un que podemos resumirla en que React detecta los cambios en los estados en los componentes, y de allí determina que compontes deben de ser actualizado. Sin embargo, actualizar el DOM directamente cada vez que hay un cambio en la vista, es un proceso pesado, por lo que React utiliza algo llamado Shadow DOM, el cual es una especie de Clon del DOM real. El Shadow DOM es utilizado por React pare evaluar las actualizaciones que deberá aplicar al DOM real.

Una vez evaluados los cambios, se ejecuta un proceso llamado reconciliación, encargado de sincronizar los cambios del Shadow DOM hacia el DOM real. Este proceso hace que React mejore su rendimiento, al no tener que actualizar la vista ante cada cambio, si no que calcula todos los cambios y los aplica en Batch al DOM real.
Hello World con React
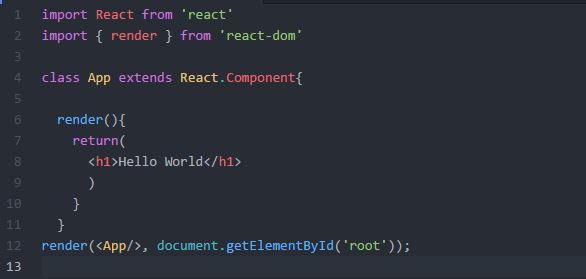
Hemos hablado de cómo funciona React, pero ha llegado el momento de ver un poco de código para darnos una idea de cómo se utiliza React. Lo primero que tenemos que hacer es crear un componente (clase que extiende React.Component).

Podemos apreciar que hemos creado un componente llamado App, el cual tiene una función llamada render, esta función se encarga de retornar la forma en que el componente se deberá reflejar en el navegador. React utiliza un lenguaje propio llamado JSX (JavaScript XML) el cual permite crear una sintaxis muy parecido a XML, pero con elementos de HTML.
Finalmente, en la línea 12 le decimos a React que remplace el elemento con ID=root por el componente . Es por ello que este elemento debe de existir en la página HTML que regresemos al cliente.
Conclusiones:
Como hemos visto, React presenta una nueva forma de construir aplicaciones web, ya que permite crear componentes reutilizables directamente sobre el navegador, también, permite desacoplar la aplicación del Backend, requiriéndolo únicamente para consumir la información de la base de datos por medio de API’s como REST.
Si quieres aprender más sobre React, te invitamos a ver nuestro curso de Mastering React donde aprenderás de los simple a lo avanzado en un curso súper completo.