¿Sabías que React no es soportado por los navegadores?
En este artículo estaremos descubriendo el funcionamiento de este framework tan popular.
Por naturaleza React no se puede ejecutar por sí solo en el navegador, y el motivo por el cual esto sucede es por su sintaxis. Resulta que esta sintaxis que nos permite trabajar de una manera más clara, lamentablemente no es soportada por los navegadores.
Entonces, ¿Cómo hace para funcionar? Simple, para ello es necesario pasar por un proceso que se conoce como Transpilación.
La Transpilación propiamente dicha es un proceso que convierte el código de React a código nativo de JavaScript, es decir, permite que esa sintaxis no soportada sea totalmente interpretable por los navegadores. La herramienta utilizada para este proceso se llama Babel.
Ahora bien, ya que sabemos que el código de React sufre una transformación para poder ser interpretado, es necesario saber la forma en la que se ejecuta una aplicación desarrollada con este framework.
Para ello es importante saber que React trabaja con el concepto SPA (Single Page Application), o mejor conocido como aplicaciones de una sola página, lo cual nos permite tener tiempos de respuestas muy rápidos.
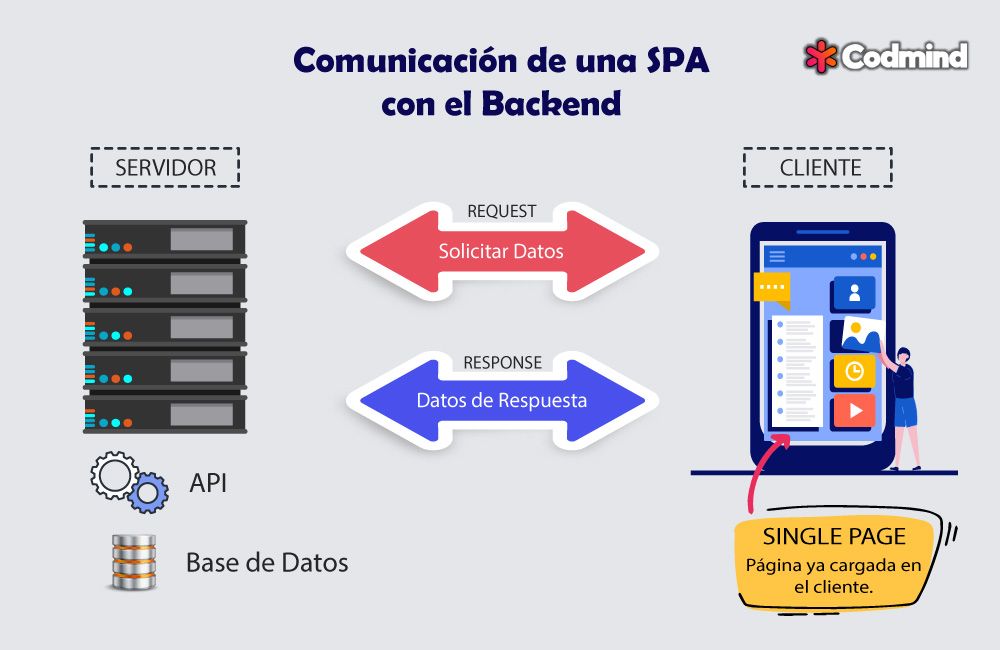
Veamos brevemente como es la comunicación de una SPA con el Backend:
- El usuario o cliente utiliza el navegador (el cual permite la comunicación con el servidor), y realiza una solicitud o petición al servidor (lo conocemos como GET).
- El servidor responde dicha petición enviando un archivo llamado Bundle.js, el cual ya pasó por todo el proceso de Transpilación, es decir, este archivo contiene toda la aplicación que se ha desarrollado en React, el cual ha sido empaquetado y enviado al cliente.
- Cuando el cliente recibe el archivo Bundle.js, al terminar de descargarse se ejecuta y muestra la aplicación (esto es lo que se conoce como SPA). Luego, lo que hace es ir al servidor y trae los datos que requiere.

¿Pero qué pasa cuando el cliente navega a otra página de la aplicación?
Supongamos que el usuario ingresa a una página web de una tienda de consolas de videojuegos. Le cargará la página de Inicio, pero él necesita consultar el apartado de "Nuevas Consolas", y hace clic en ese elemento del menú principal.
En este caso React internamente en el navegador genera la página de "Nuevas Consolas", pero esta página no tiene los datos que necesita mostrar. Entonces lo que hace es realiza una petición GET al servidor, luego se va a la base de datos y consume los datos que requiere y los envía a la aplicación, de esta forma el usuario puede visualizar el lista de consolas nuevas. Este proceso se va a repetir cada vez que el usuario interactúe con el sitio web, es decir, va a existir un flujo de peticiones y respuestas entre el cliente-servidor y viceversa.
En resumen, React nos permite desarrollar de una forma muy organizada y orientada a componentes, contando con un gran rendimiento y desempeño a la hora de dar respuestas a los usuarios.